
In today’s digital age, the prevalence of mobile devices has transformed the way we consume content. Whether it’s articles, websites, or multimedia, mobile users expect seamless experiences.
However, achieving genuine mobile-friendliness goes beyond mere responsive design. It must be based on an analysis of user experience.
It’s about delivering content that captivates and caters to the ever-evolving needs of your on-the-go audience. The solution lies in a strategic blend of conventional and innovative approaches that align with best-of-breed UX principles.
In this blog post, we’ll explore a comprehensive strategy to ensure your content not only adapts to mobile screens but also engages and delights users. Let’s dive into the world of mobile-friendliness and uncover the techniques that will set your content apart in the digital landscape.
Mobile-friendly content, in essence, is digital content that is specifically tailored to provide an optimal user experience on mobile devices such as smartphones and tablets. It’s about ensuring that text, images, videos, and interactive elements are not only visually accessible but also easy to navigate and interact with on smaller screens.
The significance of mobile-friendly content for brands cannot be overstated. With the increasing dominance of mobile usage in today’s digital landscape, brands that fail to prioritize mobile-friendliness risk alienating a substantial portion of their audience.
Mobile devices have become the go-to platform for accessing information, making purchases, and engaging with online content. Therefore, content that is not mobile-friendly can lead to frustrating user experiences, higher bounce rates, and a negative impact on a brand’s reputation.
In contrast, brands that invest in creating content that is genuinely mobile-friendly stand to gain a competitive edge, improve user engagement, boost search engine visibility, and enhance overall brand perception. Mobile-friendly content isn’t just a choice; it’s a necessity in the mobile-centric world we live in today.
Ensuring your content is genuinely mobile-friendly requires a strategic blend of proven techniques and unconventional approaches. This balance is where my “Unusual By Strategy” forte comes into play. While established practices like responsive design and optimized images are essential, my mandate is to go beyond the conventional.
By incorporating unusual ideas, we add a unique flavor to your mobile content strategy, making it stand out in a crowded digital landscape. These unconventional tactics might involve experimenting with interactive storytelling, leveraging emerging technologies like augmented reality, or crafting highly engaging micro-moments that capture your audience’s attention.
It’s about breaking free from the ordinary and infusing creativity into your mobile content while still adhering to the foundational principles of mobile optimization.
The result? Content that not only adapts flawlessly to mobile devices but also captivates and delights users in unexpected ways, setting your brand apart and driving meaningful engagement in an increasingly mobile-centric world.
Leveraging my 40+ years’ experience as a Brand Content Strategist with a penchant for the unusual, I’ve distilled a powerful arsenal of techniques to make your content genuinely more mobile-friendly.
Together, these ideas can empower your brand to not only adapt to the mobile landscape but also thrive in it, ensuring that your content captivates, engages, and resonates with your audience, wherever they are on their mobile devices.

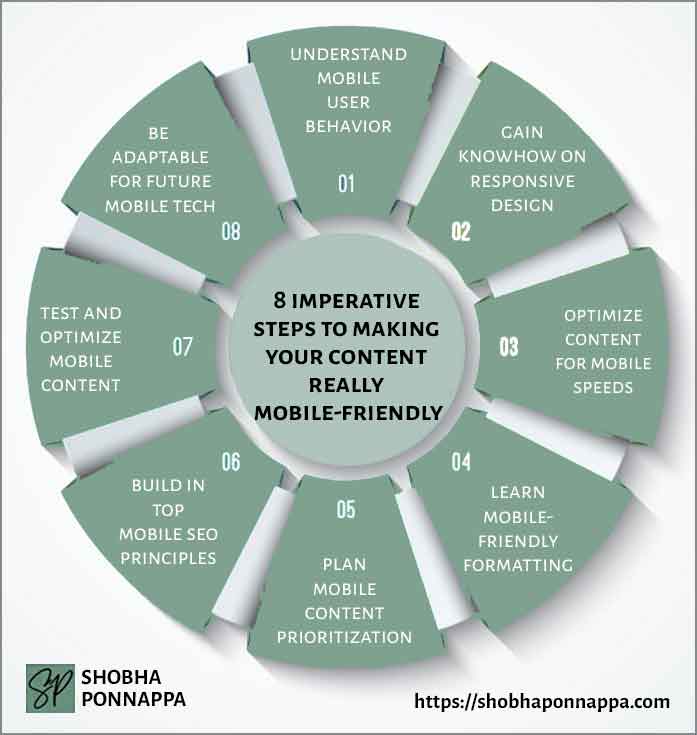
Understanding mobile user behavior is a foundational pillar of crafting content that truly resonates with your audience on mobile devices. Imagine a user, let’s call her Sarah, navigating through your website on her smartphone. Sarah’s attention span is limited, and she expects content that loads quickly and is easy to consume on her small screen.
She’s more likely to skim through headlines, tap on engaging visuals, and swiftly scroll through lengthy paragraphs. This knowledge of Sarah’s behavior underscores the importance of concise, scannable content with eye-catching visuals.
Mobile users like Sarah crave information on the go, so optimizing for snackable, easily digestible content is key. Recognizing that she may also access your content in various contexts—waiting for a bus, during a coffee break, or at home—highlights the necessity for a responsive design that adapts seamlessly to her changing environment.
By understanding Sarah and her mobile-centric habits, your content marketing efforts can cater precisely to her needs, ensuring a positive mobile experience and increased engagement.

Consider the idea of “Emotionally Intelligent Content Personalization.” This unusual enhancement could take understanding mobile user behavior to a whole new level. Instead of just analyzing click patterns and session durations, it could incorporate emotional recognition technology. By tracking subtle cues like facial expressions and voice tone through mobile device sensors, your content can gauge users’ emotions in real-time.
Now, let’s apply this enhancement to Sarah. As she interacts with your mobile content, it detects her frustration with a lengthy article. In response, it dynamically shifts to a summarized version with key takeaways, instantly easing her mood. When she expresses curiosity, it unveils deeper layers of information. By aligning content delivery with her emotions, you not only meet her needs but also forge a deeper connection, making her more likely to return for future engagement.
Responsive design is a cornerstone of mobile-friendliness in content marketing. Consider a scenario where a potential customer, John, is browsing your website on his smartphone. He lands on your homepage, and without responsive design, the text is tiny, buttons are impossible to click, and images are distorted.
John’s frustration mounts, and he swiftly abandons your site. Responsive design, on the other hand, ensures that your content automatically adjusts to the screen size and orientation of the user’s device, be it a smartphone, tablet, or desktop.
In John’s case, responsive design makes your website not only visually appealing but also user-friendly. He can easily navigate, read, and engage with your content, leading to a positive experience that keeps him on your site longer, increasing the chances of conversion.
In the realm of content marketing, responsive design is more than aesthetics; it’s about delivering an exceptional user experience that translates into brand trust and loyalty.

Consider an “Adaptive User-Centric Design Bot.” Imagine employing an AI-driven bot named “AdaptiveBot” for gaining knowhow on responsive design. This advanced technology doesn’t just rely on manual evaluations; it dynamically adapts your website’s design based on real-time user interactions. For instance, when John visits your website, AdaptiveBot tracks his gestures, taps, and scrolling behavior on his mobile device.
It observes when he encounters difficulties, such as buttons being too small, and immediately adjusts their size and placement. If John struggles with text readability, AdaptiveBot adjusts fonts and spacing on the fly. This extraordinary enhancement not only identifies issues but also actively resolves them, ensuring that your responsive design continually evolves to provide an optimal user experience, all while reducing bounce rates and increasing engagement.
In the realm of content marketing, optimizing content for mobile speeds is paramount. Picture this: Susan, an avid follower of your brand, eagerly clicks on a link to your latest blog post while on her smartphone during her morning commute.
However, without proper optimization, the content takes what seems like an eternity to load. Frustration mounts, and she abandons the page before even glimpsing your carefully crafted content. Optimizing for mobile speeds is the solution to such scenarios.
It involves compressing images, minimizing code, and leveraging browser caching to ensure swift content delivery. When Susan clicks on your blog post, it loads almost instantly, captivating her attention and enhancing her mobile experience.
In the world of mobile-friendliness, speed is not merely a technical concern; it’s a content marketing strategy that can either enthrall users like Susan or push them away, ultimately impacting your brand’s reach and conversion rates.

Consider “Smart Content Preloading.” Imagine implementing a feature called “Smart Preload” on your website. This innovative enhancement goes beyond traditional optimization by predicting user behavior. When Susan accesses your website on her smartphone, the Smart Preload feature analyzes her browsing habits. It anticipates the content she’s likely to visit next based on her past interactions.
As she reads an article, it discreetly preloads the next article in the background. When Susan clicks to access it, the content is already there, instantly loading without delay. This user-centric enhancement not only optimizes mobile speeds but also offers a seamless and anticipatory mobile experience, keeping users like Sarah engaged and satisfied as they navigate your content effortlessly.
In the realm of content marketing, mastering mobile-friendly formatting is a fundamental stride towards enhancing your brand’s digital presence. Picture this: David, an eager online shopper, clicks on a product page from a social media link while browsing on his smartphone.
He encounters a cluttered, text-heavy page with tiny buttons and illegible text. Frustration mounts, and he quickly exits the site. Mobile-friendly formatting, however, offers a solution to such dilemmas. It entails the meticulous structuring of content for mobile screens, focusing on clear typography, appropriately sized buttons, and an intuitive layout.
When David lands on a product page that boasts mobile-friendly formatting, he experiences a seamless journey. The content is legible, images are well-placed, and the call-to-action buttons are easily tappable.
In the world of mobile content, formatting isn’t just aesthetics; it’s the linchpin that influences user engagement, dwell time, and conversion rates, all of which bear a direct impact on your content marketing success.

Consider adopting “Dynamic Adaptive Formatting” to your content strategy. This innovative enhancement takes mobile-friendly formatting to the next level by adapting the layout in real-time based on the user’s device orientation and preferences. When David visits your website on his smartphone, the content automatically adjusts its format, such as transitioning from a traditional vertical layout to a user-friendly horizontal one when he rotates his device.
If David prefers a more visual experience, the content transforms into an image-centric format, while text enthusiasts see a text-heavy layout. This extraordinary enhancement not only optimizes mobile content for diverse user preferences but also offers a personalized experience that keeps users like David engaged and satisfied as they interact with your content in their preferred way, fostering a deeper connection with your brand.
Effective content marketing in today’s mobile-dominated landscape hinges on meticulous planning of mobile content prioritization. Picture Mary, a tech-savvy consumer, searching for information about the latest smartphone while on her tablet during a coffee break.
She expects streamlined access to essential product details, reviews, and comparisons, but an unorganized and cluttered website provides her with a frustrating experience. Mobile content prioritization addresses this challenge. It involves the strategic arrangement of content elements on your website to ensure that the most relevant and engaging information is readily accessible on mobile devices.
When Mary visits a website that excels in content prioritization, she instantly finds the product specifications, user reviews, and price comparisons she’s looking for, leading to a positive user experience.
In the world of content marketing, prioritizing mobile content isn’t just about making it fit; it’s about strategically placing valuable information at the forefront, encouraging user engagement, and ultimately driving conversions.

Consider employing a “Content-Focused AI Assistant.” You could have a cutting-edge AI assistant called “ContentGenius” in your content strategy. Such remarkable enhancement goes beyond traditional planning by dynamically adjusting content prioritization in real-time. When Mary visits your website on her tablet, ContentGenius instantly analyzes her browsing history, preferences, and intent. It then reorganizes the content layout to place the most relevant information front and center.
For instance, if Mary has shown a preference for technical specifications in the past, the assistant highlights these details prominently on the page. If she’s a price-conscious shopper, it prioritizes pricing and discounts. This extraordinary enhancement not only optimizes mobile content but also offers a personalized and intuitive experience that anticipates Mary’s needs, increasing her engagement and conversion rates while forging a lasting connection with your brand.
In the ever-evolving landscape of content marketing, incorporating top mobile SEO principles is a bedrock for success. Imagine Jason, an avid smartphone user, searching for the best fitness apps while on the go. He relies on search engines to provide quick and relevant results.
Without effective mobile SEO, your content may remain buried in the depths of search engine rankings, far from Jason’s reach. Mobile SEO involves a multifaceted approach, encompassing mobile-friendly website design, fast loading times, optimized meta tags, and local SEO strategies.
When Jason searches for fitness apps, your content, enriched with these principles, appears at the top of his search results, capturing his attention and trust.
In the realm of content marketing, mobile SEO isn’t merely a technicality; it’s a strategic imperative that determines your content’s discoverability, ensuring it reaches the right audience, engages them effectively, and ultimately drives conversions.

Consider including an”SEO Gamification Engine. ” This type of enhancement could take mobile SEO to a whole new level by gamifying the optimization process. When Jason interacts with your content, the engine may detect his engagement and reward him with virtual points and badges for actions like clicking on links, spending more time on pages, or sharing content. Jason becomes motivated to engage deeply with your content, while behind the scenes, the engine collects data on his interactions to fine-tune your mobile SEO strategy.
It’s a win-win, as Jason enjoys a more interactive experience, and your content gains valuable insights to improve search rankings and user engagement. This practical enhancement not only enhances mobile SEO but also fosters user engagement and loyalty, all while boosting your content’s visibility in search results.
In the realm of content marketing, continuous testing and optimization of mobile content stand as the bedrock for ensuring genuine mobile-friendliness. Imagine Beth, an enthusiastic shopper, navigating through your e-commerce site on her smartphone, in search of the perfect pair of running shoes.
Without rigorous testing and optimization, her mobile shopping experience may be fraught with issues – slow loading times, unresponsive buttons, or a cumbersome checkout process. Mobile content testing involves meticulous assessment of your content’s performance across various mobile devices, browsers, and screen sizes, identifying bottlenecks, and user experience challenges.
Once identified, optimization strategies come into play, streamlining the content’s functionality, design, and speed to ensure that Beth and users like her enjoy a seamless and frustration-free experience.
In the grand scheme of content marketing, testing and optimization aren’t merely technicalities; they are the linchpins that dictate user satisfaction, engagement, and conversion rates, ultimately determining your content’s effectiveness in the mobile-centric landscape.

Consider the idea of an “AI-Powered Mobile Content Perfector” to take your testing and optimization to new heights. This enhancement could leverage artificial intelligence to continually analyze user interactions with your mobile content. When Beth shops for running shoes on your site, the AI engine identifies her preferences, behavior, and even micro-expressions to gauge her satisfaction level. If she encounters any frustration or confusion, the AI seamlessly adjusts the content in real-time.
For example, if Beth seems hesitant about a product, the engine might dynamically display user reviews or offer a limited-time discount, converting her from a hesitant browser to a satisfied customer. This innovative enhancement not only optimizes mobile content but also enhances user engagement and conversion rates by tailoring the experience precisely to Beth’s preferences and needs, making her shopping journey a truly exceptional one.
In the realm of content marketing, ensuring adaptability for future mobile technologies is akin to future-proofing your brand’s digital presence. Consider Jack, an early adopter of the latest mobile gadgets and apps. He navigates through your content-rich website on his cutting-edge device, expecting a seamless and innovative experience.
Without foresight and adaptability, your content may fall short of his expectations, unable to harness the potential of emerging mobile technologies. Being adaptable for future mobile tech entails staying ahead of the curve, anticipating evolving trends, and preparing your content to embrace new technologies such as augmented reality, voice interactions, or 5G connectivity.
When Jack visits your website and encounters beta-content optimized for these advancements, he experiences an unparalleled level of engagement and interactivity, forging a strong connection with your brand.
In the content marketing landscape, adaptability isn’t merely a strategy; it’s a commitment to staying relevant and captivating, ensuring that your brand thrives in an ever-evolving mobile-centric world.

Consider “Future Tech Feasibility Testing.” This innovative enhancement could involve proactively testing emerging mobile technologies for their practicality and potential to enhance user experiences. For example, you could experiment with incorporating advanced augmented reality (AR) features into your mobile content to assess its feasibility and impact on engagement.
By piloting such technologies, you can gauge their suitability for your brand and audience, preparing your content to seamlessly embrace promising advancements when they become mainstream. This practical enhancement not only positions your brand as an early adopter but also ensures that you are well-prepared to leverage future mobile tech trends effectively, delighting users like Jack with cutting-edge experiences.
User-centric mobile optimization: To make your content genuinely more mobile-friendly, prioritize user-centric approaches that focus on improving mobile user experiences. Understanding mobile user behavior and optimizing for speed, formatting, and content prioritization are key foundational steps.
Continuous testing and adaptation: Successful mobile content marketing requires a commitment to ongoing testing, optimization, and adaptability. By regularly monitoring user feedback and staying ahead of emerging mobile technologies, you can future-proof your content and maintain its effectiveness in a rapidly evolving landscape.
Embrace unusual enhancements: Beyond the basics, consider incorporating innovative enhancements into your content strategy. Unusual enhancements like AI-powered personalization or feasibility testing of future technologies can set your brand apart and provide users with exceptional, forward-thinking experiences.

"As a Content/Brand Specialist, and SEO/UX Writer, I can help transform your brand's online presence. I can lift it with innovative ideas to take it to an enviable position. Let's collaborate to create a captivating brand story, engage your audience, boost your online visibility, and increase your ROI. Take the next step towards your brand content success and contact me today."
Shobha Ponnappa
I Bring You:
Content Marketing That’s “Unusual By Strategy” … Tips, Tricks, Tactics, Techniques, Trends, Training.
Get my weekly ContenTracker Newsletter packed with loads of content marketing ideas – proven and unusual.
Get a free download of my ebook on “50 Unusual Ways To Use AI In Content Marketing” … and transform your success.

Just fill in the form to join my community … we have big and small brands for company. You’ll stay on the speedway to growth.
KEY TOPIC CATEGORIES COVERED ON THIS SITE:
COPYRIGHT © 2025. SHOBHAPONNAPPA.COM. ALL RIGHTS RESERVED.

Just fill in this form and get this awesome guide via email. Plus … each fortnight you’ll receive my Brand Reframe Newsletter that brings you smart insights, distilled thinking, and focused brand momentum.